The Reading Indicator styling is very simple if you understand the CSS selectors and their meanings.

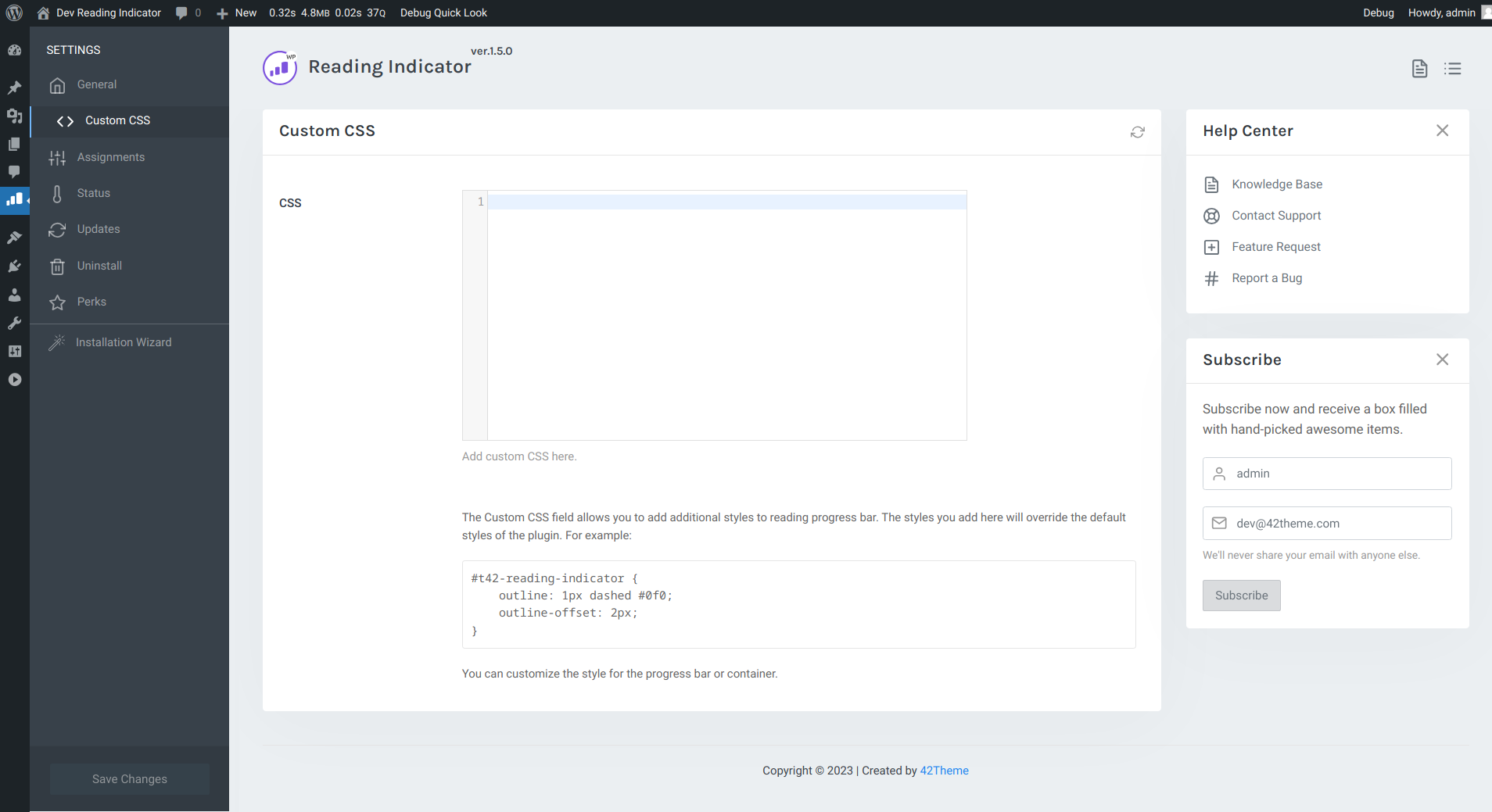
The Custom CSS field allows you to add additional styles to reading progress bar. The styles you add here will override the default styles of the plugin. For example:
#t42as-reading-indicator {
outline: 1px dashed #0f0;
outline-offset: 2px;
}
If you have any problems with styling, or you can’t achieve your desired style, please contact with our support team.
See something that's wrong or unclear?
Submit an issue and we will fix it.